Drawing Lines, SVG paths and a little history..
#052 - Creative Coding / Generative Arts Weekly
Website | Instagram | Youtube | Behance | Twitter | BuyMeACoffee
The Creator’s Formula is made up of four key elements: defined purpose, experienced creativity, flawless execution, and emotional -Alan Phillips
Hello fellow readers,
I hope your Friday morning/afternoon is going well. Today’s newsletter is a bit shorter — but there are several exciting links below for you to digest and swallow. First, I’d highly recommend Jack Rusher’s video; it has a lot of history on programming languages and how things came to be, which has a lot of applications to how we make tools for the future.
And for just a little inspiration…
If you haven’t seen the work by Tyler Boswell, check out his work titled “September.”
This one (#53) is one of my favorites.


Have a wonderful weekend!
Chris
P.S. If you like what I’ve been curating, please share!
📸 Generative Graphics
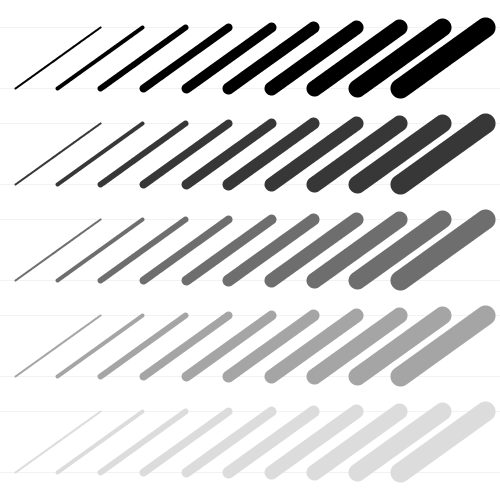
Fifteen Ways to Draw a Line
Early last year I challenged myself to come up with twenty five designs using only Perlin flow fields and followed that up with seventy-five different ways to draw a circle. In this article I explore another simple challenge: fifteen different ways to draw interesting lines.
🔖 Articles and Tutorials
This is a good sit-down if you are looking for a more comprehensive overview of how to use shaders on websites to create distortion effects.
Cassie Evans (from Greensock) chats to Jake about SVG paths, and what that mess of letters and numbers actually means.
This was a constructive overview of SVG paths and how they work without going into the technical documentation. Plus, it’s pretty entertaining.
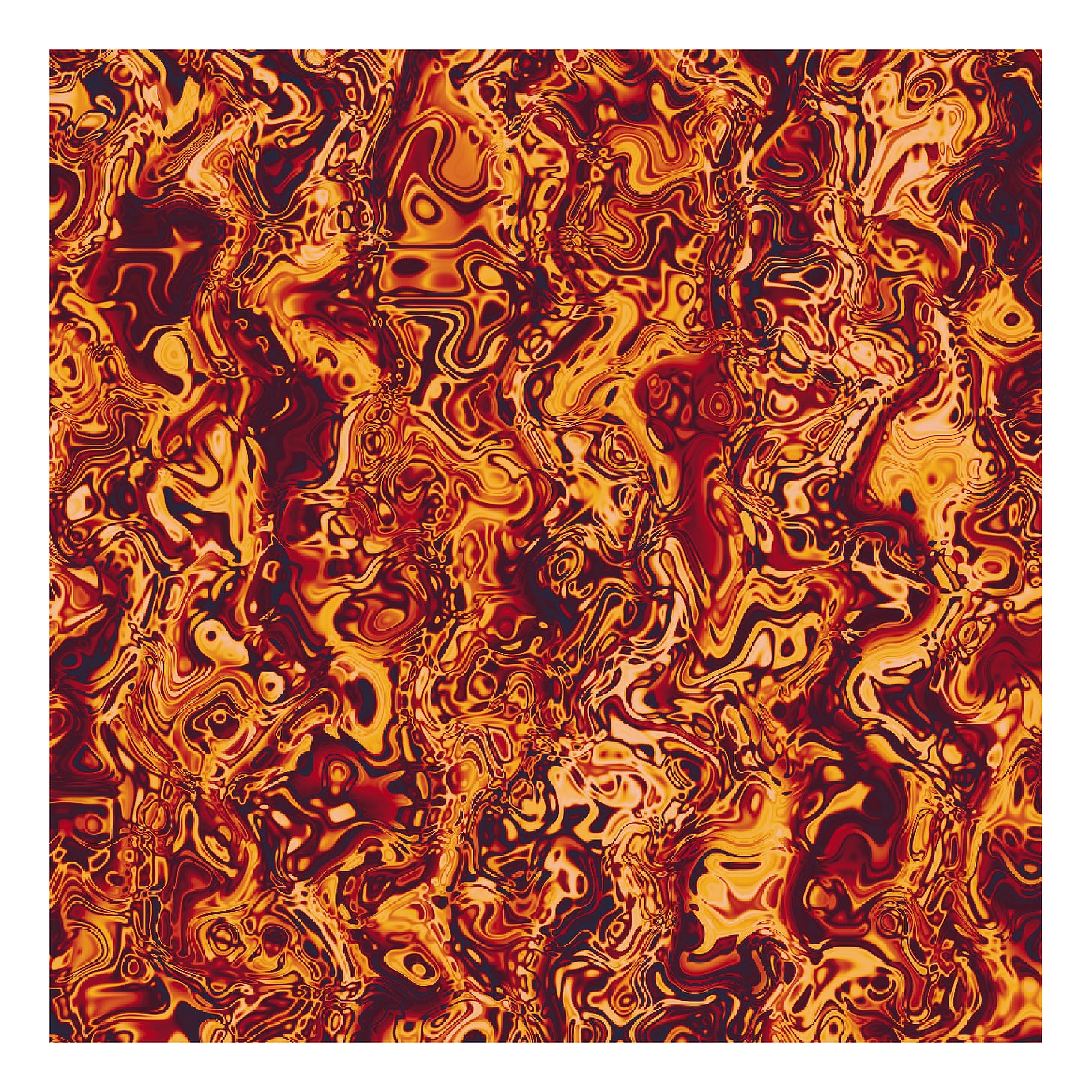
Noise (12 Months of aRt)
I won’t pretend that I understand the math behind noise algorithms, but I’ll at least try to describe what some of our options are and how they can influence the output. Let’s meet the players: noise generating algorithms include Perlin, OpenSimplex, Worley, Cubic, and more, and some of these include parameters than can be tweaked to change the values and appearance of the generated noise. Let’s demonstrate using one-dimensional Perlin noise…
I wrote an edition of the newsletter highlighting some aRtists, but I will need to update my article The noise article for August is an example of some of the excellent writing of William Chase on using R for generative art. I’d highly recommend checking some more of his work.
Stop Writing Dead Programs
Most new programming languages are accidentally designed to be backwards compatible with punchcards. This talk argues that it would be better to focus on building new live programming environments that can help us solve the problems of the future.
Highly recommend listening to this. Jack refers to some exciting code visualization things in his talk, and I can’t recommend enough to listen to it. Also, even if you don’t hear it’s worth going through his talk notes here…here.
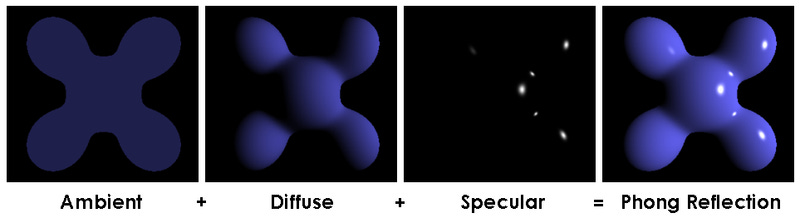
Diffuse Point Lighting
This is the first article covering lighting. We will begin our lighting adventure by implementing per-pixel, diffuse lighting with a single point light. In later articles we will implement ambient and specular reflection, directional lights, spotlights, attenuation, and using multiple lights.
📚Books been reading…
Ross Lovegrove: Convergence
Ross Lovegrove is an internationally renowned designer and visionary, whose works are celebrated as the new aesthetic expression of the twenty-first century. His industrial design is inspired by the logic and beauty of nature. It connects technology and innovative production methods with new materials and an intelligent, organic vocabulary of forms, in an inimitable way. By carefully selecting, combining, and composing these elements he succeeds in inventing a completely unique language of his own. A very human vision and a sustainable, inventive approach form the basis for all of his work.
There are many inspiring aspects in the work of Ross Lovegrove, but he speaks a lot on evolutionary design, and the intersects of technology and nature. Check it out!